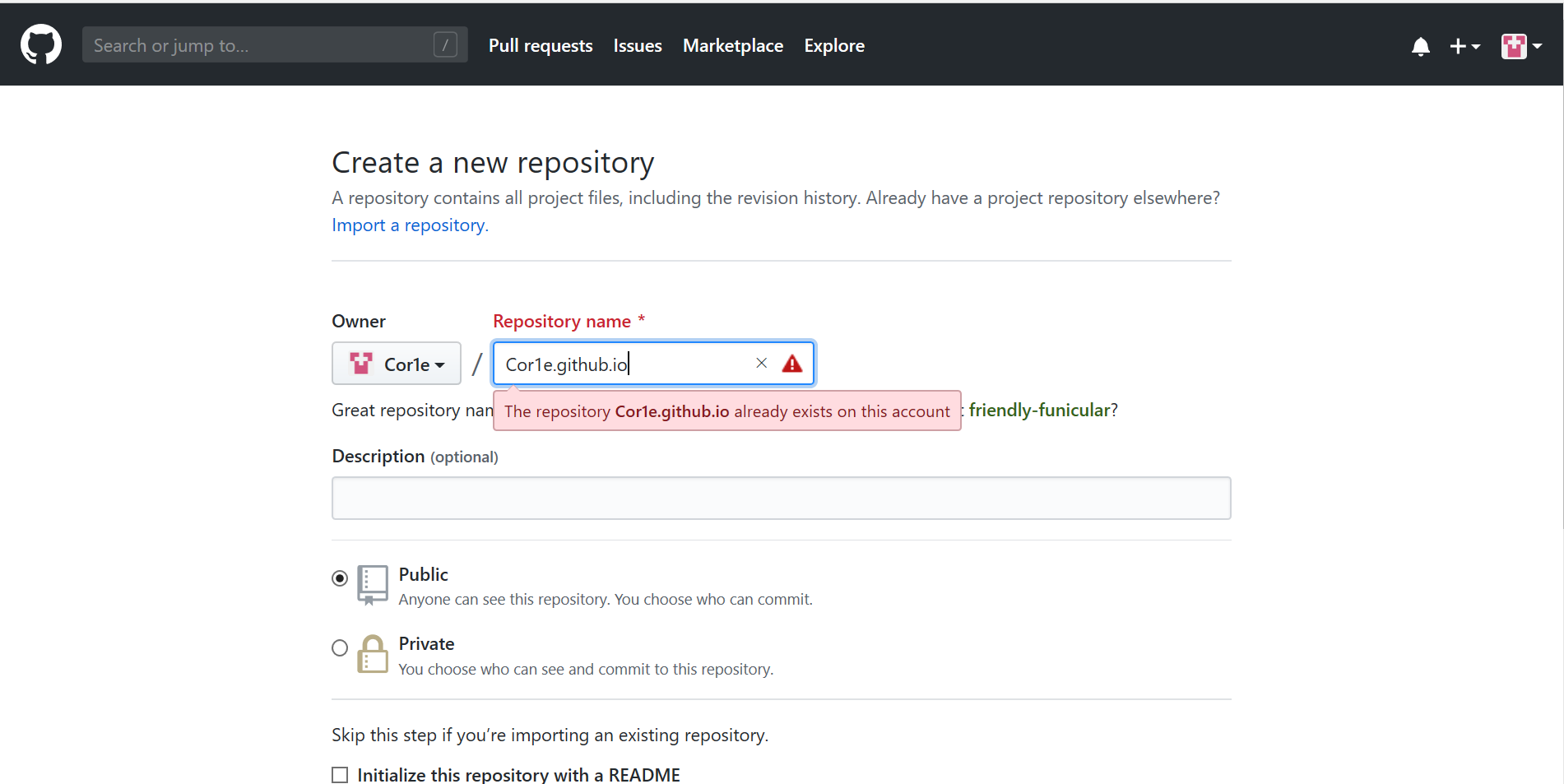
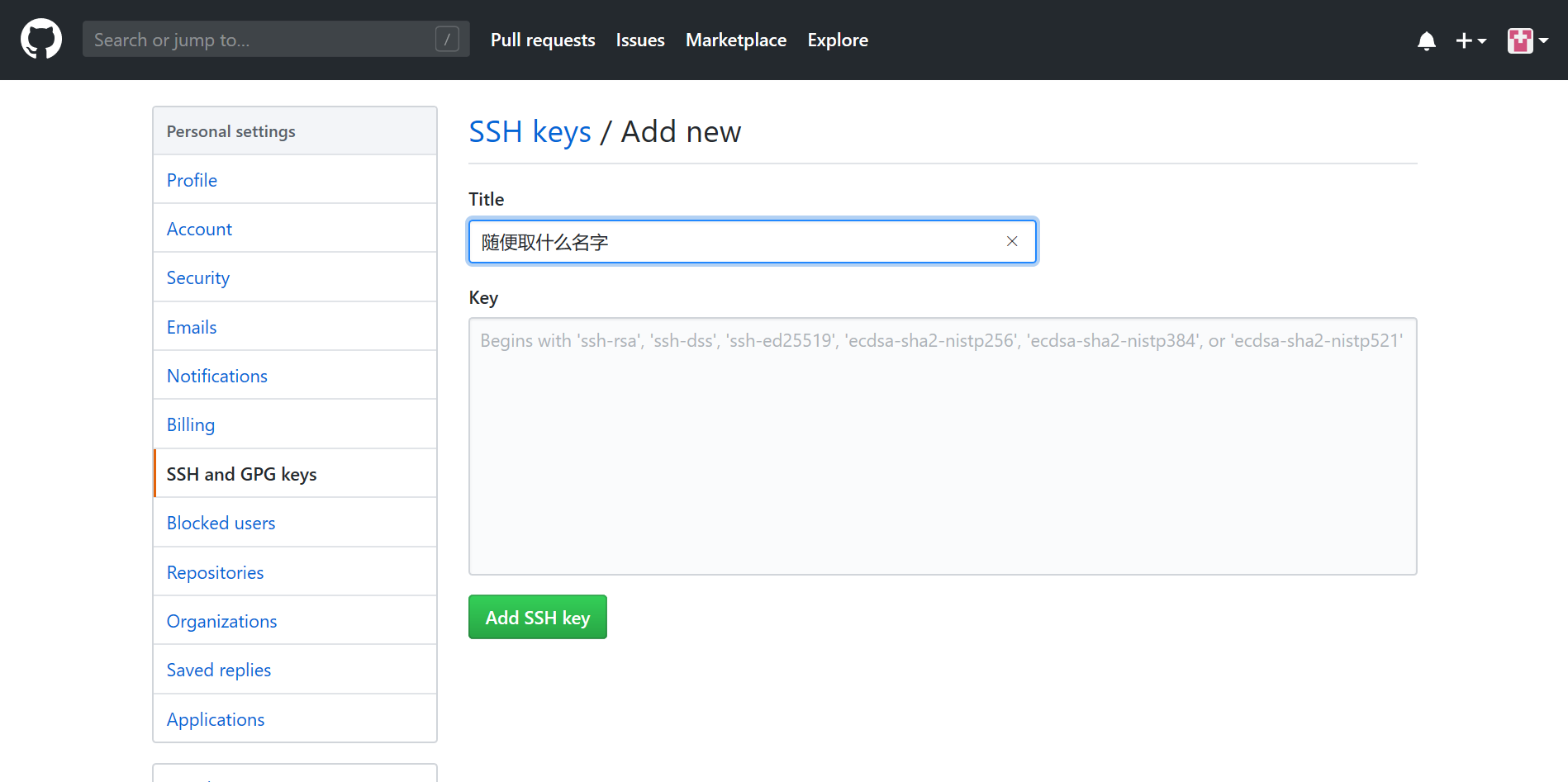
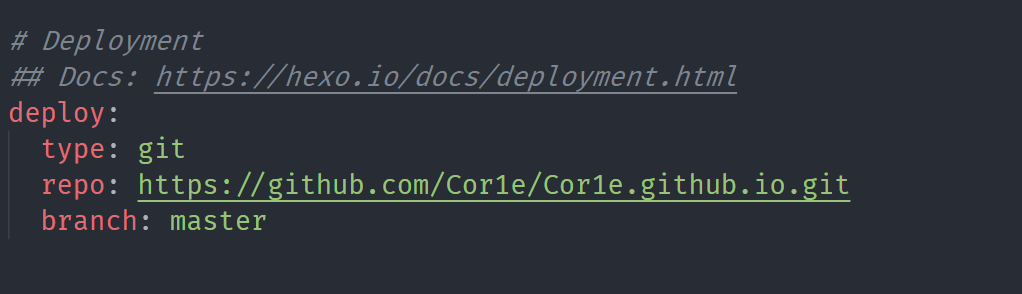
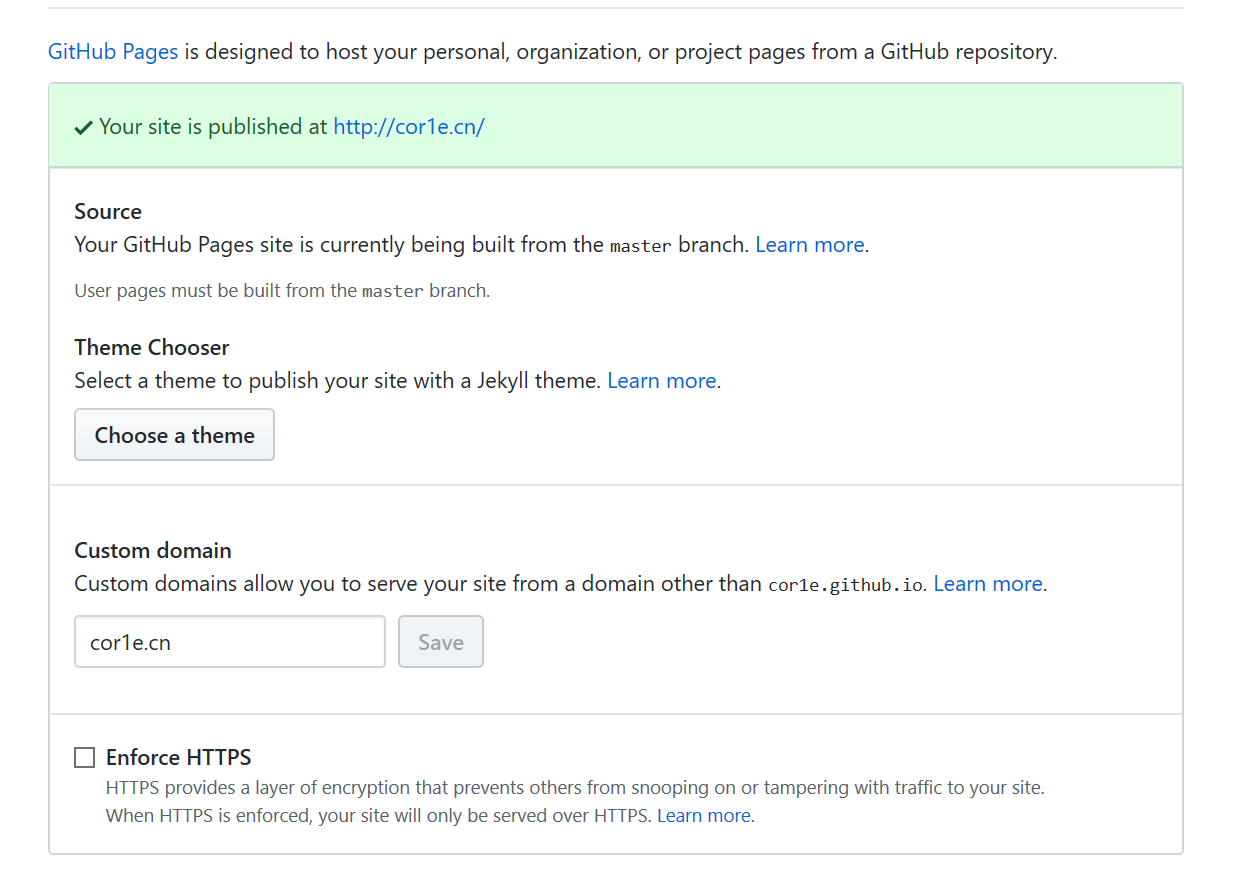
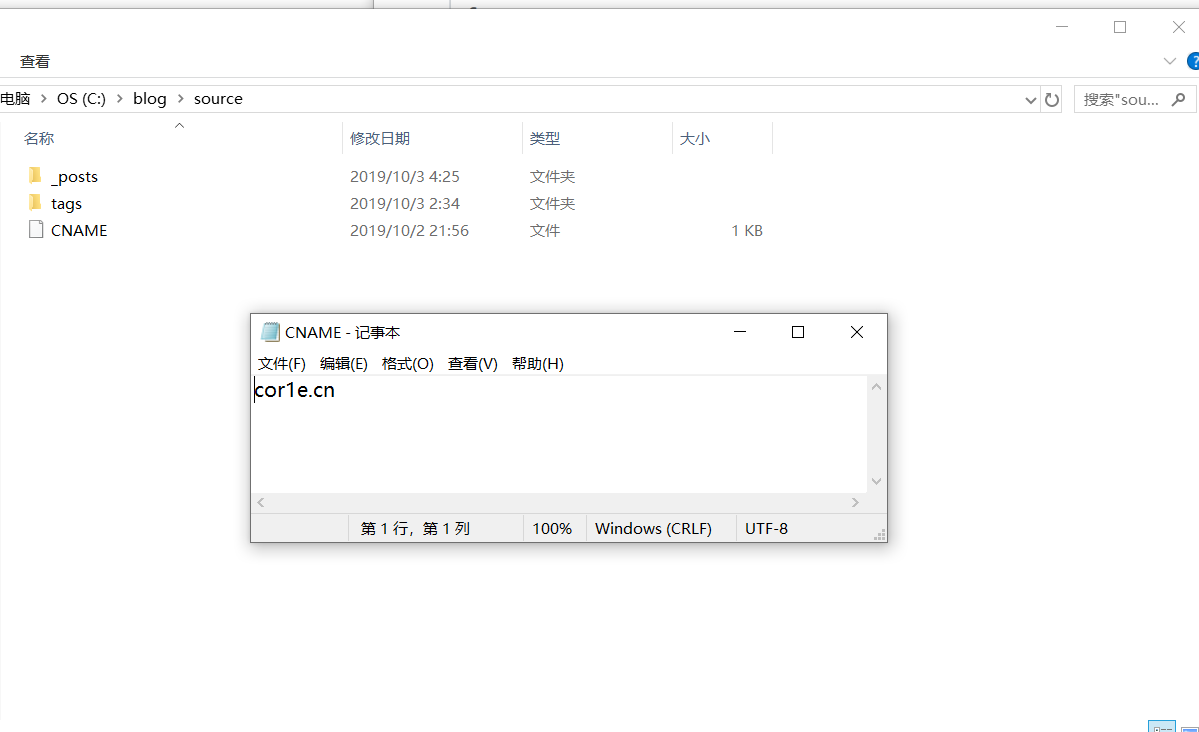
Loading... ## **0.前期准备** ### **0.1.安装Git** **我用windows,因为到git官网下速度狠感人,搜索'git下载国内镜像地址'得到它。** **下载安装完后就会有一个Git Bash命令行工具,以后用这个工具来使用git。(就可以不一定要用cmd了哦)** ### **0.2.安装nodeJS** **Hexo是基于nodeJS编写的,所以需要安装一下nodeJs和里面的npm工具。** **windows:** [nodejs](https://nodejs.org/en/download/) **选择LTS版本就行** **安装完后打开命令行** ``` node -v npm -v ``` **检查一下有没有安装成功** ### **0.3.安装hexo** **前面git和nodejs安装好后,就可以安装hexo了,你可以先创建一个文件夹blog(随便叫什么都行),然后** `cd`**到这个文件夹下(或者在这个文件夹下直接右键git bash打开)。** **输入命令** ``` npm install -g hexo-cli ``` **用** ``` hexo -v ``` **查看版本** **安装完毕** **接下来初始化一下hexo** **cd到你创建的blog文件夹下** **输入** ``` hexo init ``` **然后** ``` npm install ``` **新建完成后,指定文件夹目录下有:** * **node_modules: 依赖包** * **public:存放生成的页面** * **scaffolds:生成文章的一些模板** * **source:用来存放你的文章** * **themes:主题** * **_config.yml: 博客的配置文件** **然后(后续操作都要在你创建的blog文件夹下完成** ``` hexo generate(用hexo g命令也行) hexo server(用hexo s命令也行) ``` **现在我们打开了hexo的服务,在浏览器输入localhost:4000就可以看到差不多如下页面**  ### **0.4.GitHub创建仓库** **创建一个和你用户名相同的仓库,后面加.**[**http://github.io**](https://link.zhihu.com/?target=http%3A//github.io)**,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是**[**http://xxxx.github.io**](https://link.zhihu.com/?target=http%3A//xxxx.github.io)**,其中xxx就是你注册GitHub的用户名。我这里是已经建过了。**  **点击create repository。** ### **0.5. 生成SSH添加到GitHub** **回到你的git bash中,** ``` git config --global user.name "yourname" git config --global user.email "youremail" ``` **这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。** **可以用以下两条,检查一下你有没有输对** ``` git config user.name git config user.email ``` **然后创建SSH,一路回车** ``` ssh-keygen -t rsa -C "youremail" ``` **这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹。** **ssh,简单来讲,就是一个秘钥,其中,**`id_rsa`**是你这台电脑的私人秘钥,不能给别人看的,**`id_rsa.pub`**是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。** **而后在GitHub的setting中,找到SSH keys的设置选项,点击** `New SSH key`**把你的** `id_rsa.pub`**里面的信息复制进去。**  **在gitbash中,查看是否成功** ``` ssh -T git@github.com ``` ### **0.6.将hexo部署到GitHub** **这一步,我们就可以将hexo和GitHub关联起来,也就是将hexo生成的文章部署到GitHub上,打开站点配置文件 **`_config.yml`**,翻到最后,修改为 YourgithubName就是你的GitHub账户(我的githubName即为Cor1e)**  **也别忘了改url**  **这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。** ``` npm install hexo-deployer-git --save ``` **然后** ``` hexo clean hexo generate hexo deploy ``` `hexo generate`**生成静态文章,可以用** `hexo g`**缩写 **`hexo deploy`** 部署文章,可以用** `hexo d`**缩写** **注意deploy时可能要你输入username和password。** **过一会儿就可以在** `http://yourname.github.io` **这个网站看到你的博客了** ### **0.7. 设置个人域名** **现在你的个人网站的地址是 **`yourname.github.io`**,如果觉得这个网址逼格不太够,这就需要设置个人域名** **注册一个阿里云账户,在**[**阿里云**](https://link.zhihu.com/?target=https%3A//wanwang.aliyun.com/%3Fspm%3D5176.8142029.digitalization.2.e9396d3e46JCc5)**上买一个域名,我买的是 cor1e.cn** **你需要先去进行实名认证,然后在域名控制台中,看到你购买的域名。** **点******解析******进去,添加解析。**  **登录GitHub,进入之前创建的仓库,点击settings,设置Custom domain,输入你的域名cor1e.cn**  **然后在你的博客文件source中创建一个名为CNAME文件,不要后缀。写上你的域名。**  **最后,在gitbash中,输入** ``` hexo clean hexo g hexo d ``` ``` 注: hexo g hexo d 这两行命令可以用 hexo g -d 替代哦 ``` **过不了多久,再打开你的浏览器,输入你自己的域名,就可以看到搭建的网站啦!** **接下来你就可以正式开始写文章了。** **要创建新的博文,请cd到你创建的blog文件夹的source\ _posts文件夹下** **输入命令** ``` hexo new newpapername(newpapername是你想创建的markdown文件名) ``` **然后在source/_post中打开markdown文件,就可以开始编辑了。当你写完的时候,再** ``` hexo clean hexo g hexo d ``` ## **前期准备到这就差不多做好了,后面写如何个性化博客界面** 最后修改:2021 年 12 月 30 日 02 : 21 PM © 允许规范转载
16 条评论
文字流畅如丝,语言优美动人,读来令人心旷神怡。
?诗歌散文评语?
每个标点都承载着思考的重量。
这篇文章如同一首动人的乐章,触动了读者内心深处的柔软。
《蜜月再来》喜剧片高清在线免费观看:https://www.jgz518.com/xingkong/125940.html
555
不错不错,我喜欢看 www.jiwenlaw.com
555
555
1
555
1
1
555
555
555